Что такое Material Design и почему он так популярен
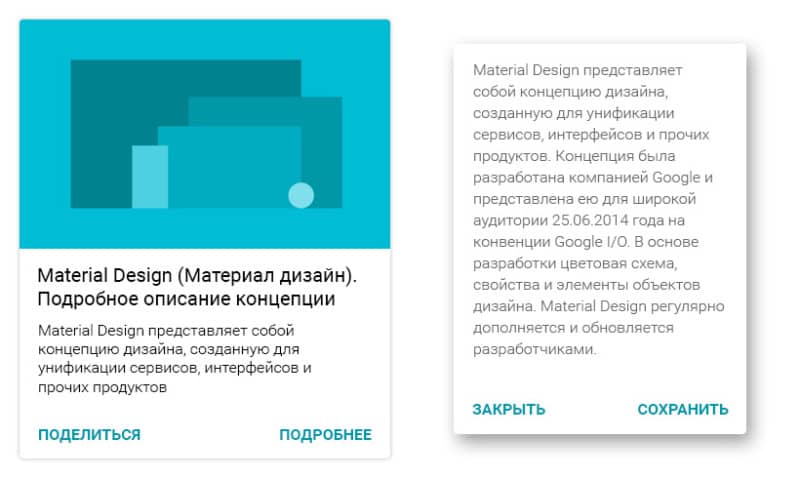
В мире существует множество дизайнерских концепций, позволяющих четко и грамотно сформировать структуру интерфейса и красиво представить ее пользователям. Одна из таковых — это Material Design. Я расскажу, что она собой представляет, чем полезна и в чем основные особенности данного подхода. Material Design — это дизайн-система , которую изобрели и представили в компании Google в году. Это не просто гайдлайн по единому визуальному оформлению — благодаря ему были унифицированы интерфейсы всех продуктов и сервисов корпорации, в частности ОС Android. В результате их совокупность воспринимается как единая цифровая система, создавая таким образом новый пользовательский опыт и обеспечивая проникновение сервисов корпорации во все сферы жизни человека.









Опыт проектов в международных компаниях Omega-R агентство , iSpring Solutions продуктовая и со стартапами по всему миру. Делюсь опытом в дизайне на офлайн- и онлайн-платформах с года: Институт программных систем, godesign. Кью ответов. Главное, что привносит дизайн-система — это стандартизация языка дизайна — такой ход помогает значительно нарастить темп в воплощении дизайн-решений, ускориться в создании дизайна и даже помочь с масштабированием. А еще дизайн-системы уже стали устоявшимся подходом к развертыванию достоверного источника по реализации дизайн-задач: помогают командам из разных проектов и часовых поясов сонастраиваться и совместно работать над развитием продуктов в едином ключе. В общем, дизайн-система — секретный ингредиент в разработке хорошо продуманных продуктов и услуг.






| 57 | Каждый веб-разработчик неизбежно приходит к моменту, когда приходится принимать важные решения по визуальному дизайну. Может быть, в вашей компании нет дизайнера на полную ставку, и поэтому вам приходится самостоятельно внедрять интерфейс новой функциональности. | |
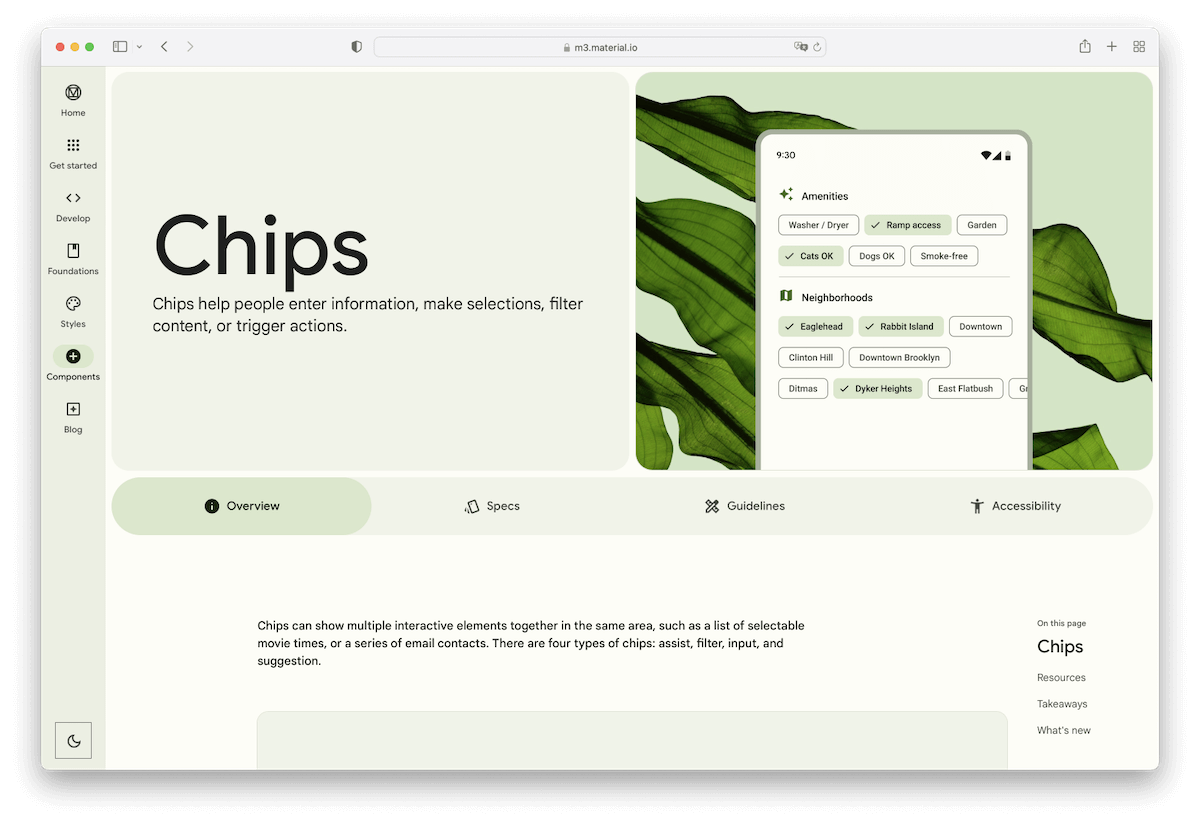
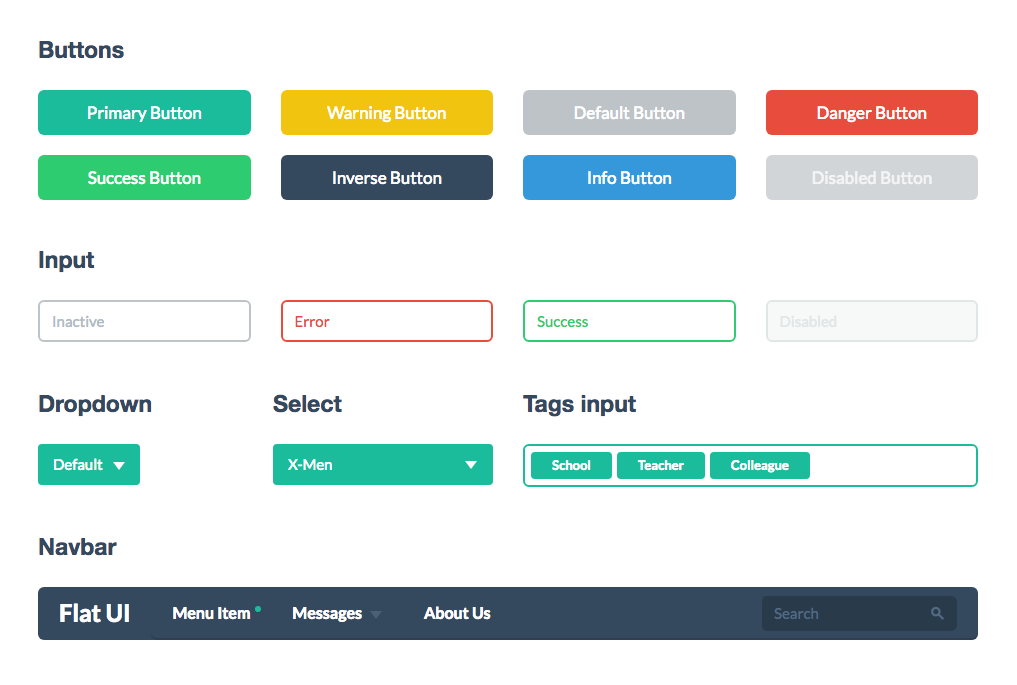
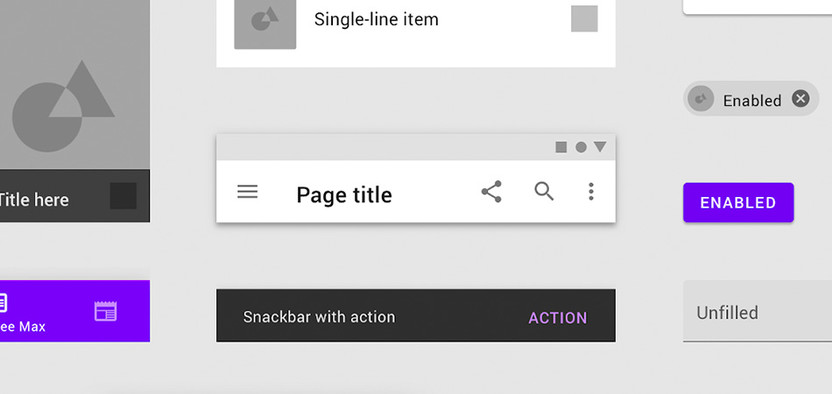
| 312 | Поскольку компоненты могут использоваться в разных контекстах, существует несколько подходов к этому. Переходя от самого нераспространённого варианта к самому широко используемому, это:. | |
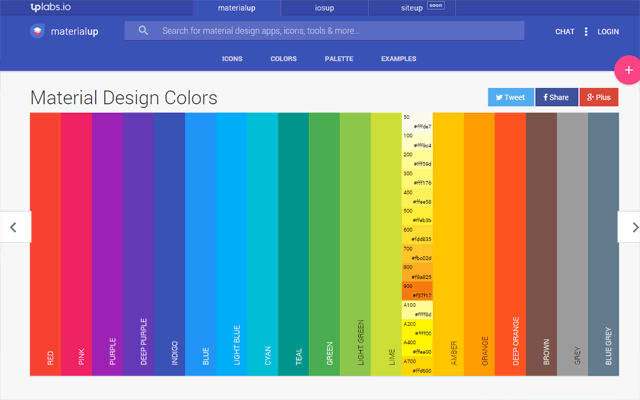
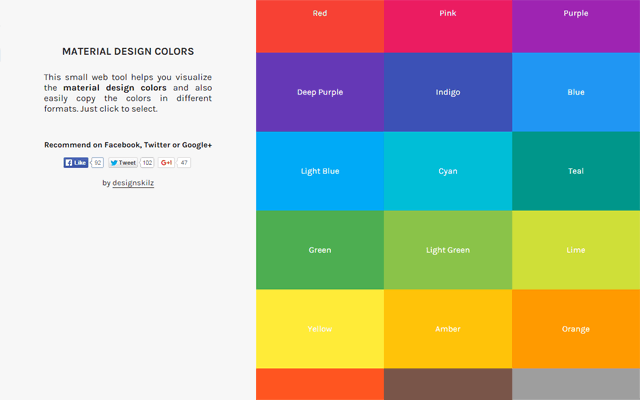
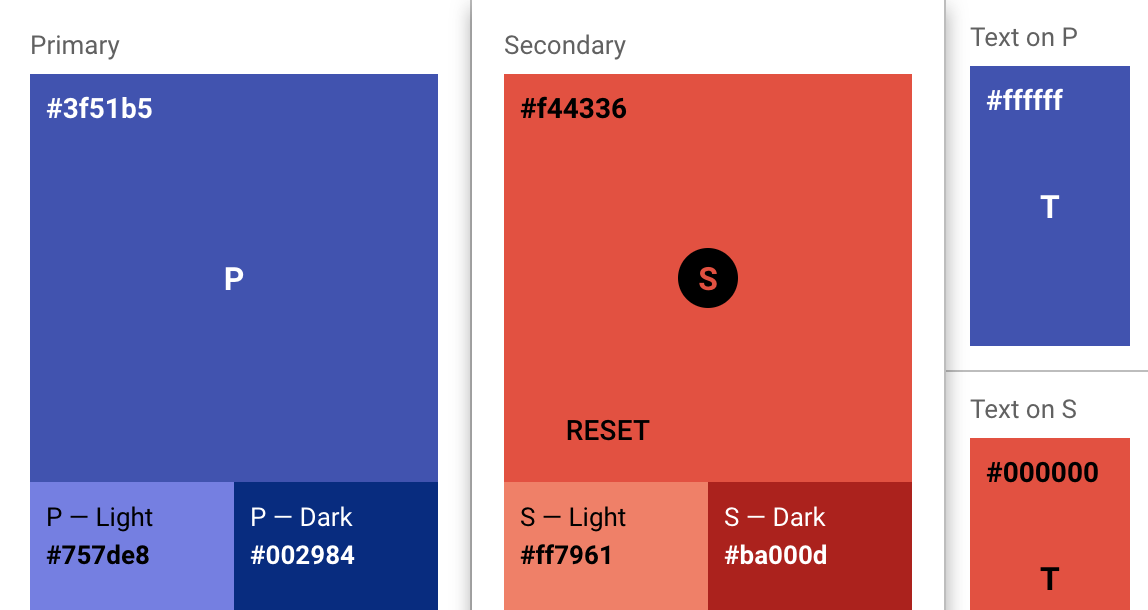
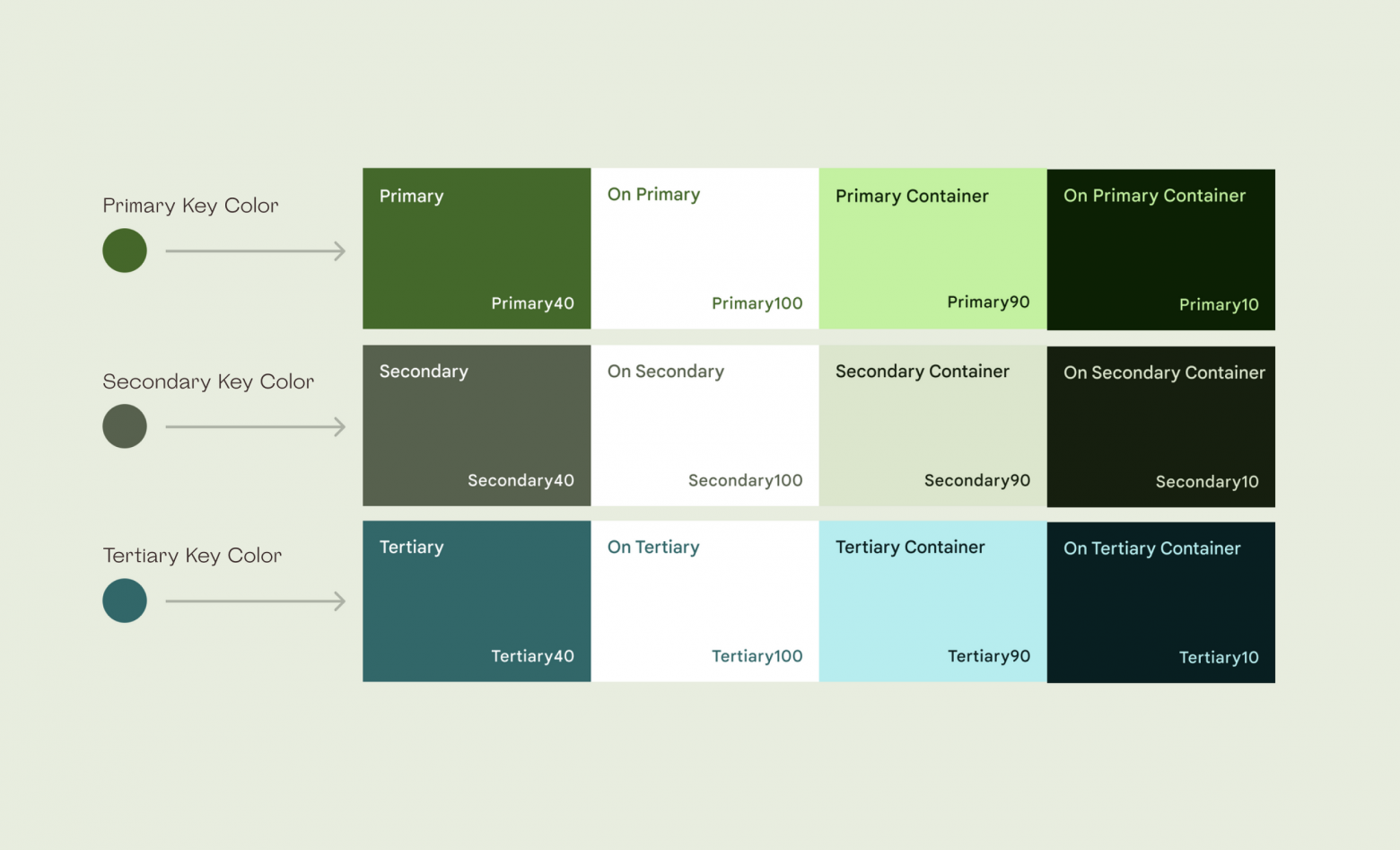
| 162 | Are you committed to make your next Android App one of the best looking Apps in the market? Do you need help picking the right colors from Material design palettes? |
How to create a better UI color palette. Дни разработчика. Что такое Material UI? Пишем простую таблицу. Типичный программист. Это сервис, в котором собрано огромное количество готовых цветовых подборок на любой вкус.